
Содержание:
- Начало работы, создание проекта
-
Среда разработки Microsoft Visual Basic
-
Первый урок. Исследуем форму. Свойства.
-
Создаём события.
|
Начало работы, создание проекта
|
Для создания Windows приложений на языке программирования Visual Basic следует установить на компьютер Microsoft Visual Studio (VS), с версией не ниже 2005.
Запустив VS, следует создать новый проект, именно на языке Visual Basic. Для этого в главном меню следует выбрать пункт "File / New /Project :" 
В открывшемся окне "New Project", на панели "Project types" следует выбрать "Other Languages / Visual Basic / Windows". На правой панели "Templates" следует выбрать шаблон 'Windows Application". В нижней части окна, в поле Name:, следует ввести имя проекта. Для того чтобы не было путаницы, в процессе обучения будем называть проекты по номерам уроков, например lesson1. В поле Location прописан путь к папке с проектом. Желательно, перед началом проектирования, создать на жёстком диске папку, например "Visual_Basic". Для создания пути к проекту следует нажать кнопку "Browse" и выбрать созданную папку. В завершение, следует нажать кнопку ОК. |

|
Среда разработки Microsoft Visual Basic
|
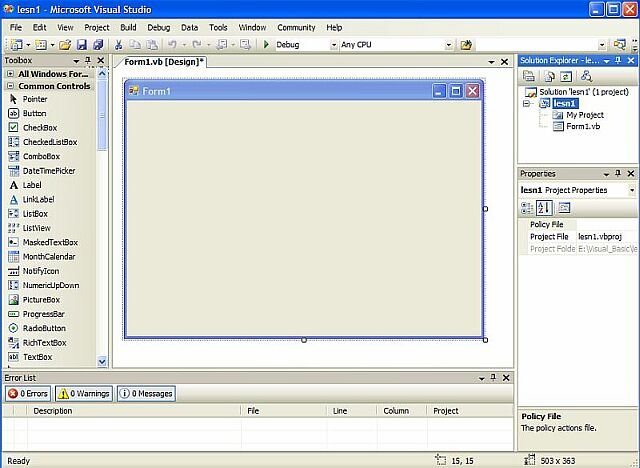
Рассмотрим интерфейсные элементы вновь созданного проекта.
Форма - является контейнером для расположенных на ней визуальных объектов будущей программы; Панель визуальных объектов - панель выбора визуальных компонентов будущей программы (кнопки, метки, текстовые редакторы и тому подобное); Панель свойств и событий визуальных объектов - на этой панели можно производить 'ручную настройку' выбранного компонента, цвет, размер, положение на форме и тому подобное. Проводник решений - список файлов проекта. |

|
Первый урок. Исследуем форму. Свойства.
|
||||
На первом уроке рассмотрим основные свойства формы. Свойства формы отображаются на панели "свойств и событий визуальных объектов".
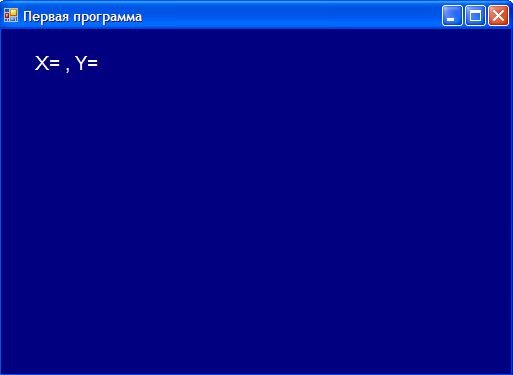
Свойство FormBorderStyle - изменяет свойство бордюра формы. По умолчанию стоит свойство Sizable - бордюр позволяющий изменять размер форы исполняемой программы. Если изменять размер формы не желательно (например, как у калькулятора Windows) то следует установить свойство FixedSingle; Свойство Size - размер формы: ширина; высота в пикселях; Свойство StartPosition - задаёт положение окна (формы) при запуске программы. Это свойство можно оставить Manual (объявленное по умолчанию) или выбрать, например CenterScreen, тогда окно будет появляться в центре экрана; Свойство Text - задаёт текст заголовка формы; Введём в это поле надпись, например: "Первая программа"; Запустим нашу первую программу на исполнение. Для этого следует нажать клавишу F5. Если всё прошло удачно, то на экране появится работающая программа: 
Для того, что бы вернуться в среду разработки, следует закрыть запущенную программу. Далее, рассмотрим некоторые визуальные объекты. Набор доступных визуальных объектов сконцентрирован на правой панели визуальных объектов. Выберем из списка такой объект как  Label (Метка). Для установки этого объекта на форме достаточно щёлкнуть мышкой по объекту в списке, а затем на форме, примерно в том месте, где этот объект будет располагаться. Если фон формы синий, а текст метки по умолчанию чёрный, то его будет плохо видно на экране. Поэтому, настроим некоторые свойства метки Label1. Для этого на панели свойств выберем пункт ForeColor (Цвет текста) и подберём подходящий цвет для метки, например белый. Зададим крупный шрифт для текста метки. Для этого следует выбрать пункт Font и нажать маленькую кнопку справа. В окне настроек шрифта выберем размер, например 14 пунктов. В итоге, наша форма должна принять вид, показанный на рисунке. Label (Метка). Для установки этого объекта на форме достаточно щёлкнуть мышкой по объекту в списке, а затем на форме, примерно в том месте, где этот объект будет располагаться. Если фон формы синий, а текст метки по умолчанию чёрный, то его будет плохо видно на экране. Поэтому, настроим некоторые свойства метки Label1. Для этого на панели свойств выберем пункт ForeColor (Цвет текста) и подберём подходящий цвет для метки, например белый. Зададим крупный шрифт для текста метки. Для этого следует выбрать пункт Font и нажать маленькую кнопку справа. В окне настроек шрифта выберем размер, например 14 пунктов. В итоге, наша форма должна принять вид, показанный на рисунке.
|

|
Создаём события.
|
||
|
Если на форме расставить всевозможные элементы, такие как метки, кнопки, списки выбора и тому подобное, то это только полдела. Для того чтобы программа работала и выполняла возложенные на нё функции следует создать определённые события которые будут выполнять те или иные действия в соответствии с алгоритмом работы программы. Рассмотрим такой вариант, допустим, мы запускаем программу на исполнение, и на форме высвечивается надпись Label1. Пользователя нашей программы это введёт в замешательство. Создадим событие, которое при загрузке формы будет выводить надпись "X= Y=". Для создания события загрузки формы достаточно произвести двойной щелчок мыши на форме. Откроется окно редактора кода с таким текстом программы. Для того что бы текст программы помещался на странице и не уходил влево за её пределы, произведём небольшие настройки. В главном меню следует выбрать пункт "Tools / Options", в окне настроек выбрать Basic - Editor. В разделе Interaction установить флажок напротив Word wrap (перенос строк). 
После нажатия на кнопку ОК, мы получим такой текст: Public Class Form1 Private Sub Form1_Load (ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load End Sub End Class Рассмотрим вкратце, что означают эти загадочные строки: Public (общедоступный, публичный) Class (объект, класс) Form1 (имя нашей формы) - объявлен объект с именем Form1; Private (недоступный, приватный) Sub (подпрограмма) Form1_Load (имя подпрограммы), далее в скобках идут параметры передаваемые в подпрограмму. (Параметры будут рассмотренны позже, по мере изучения материала) - объявлена подпрограмма с именем Form1_Load, которая будет производить какие то действия при старте программы; End (завершение) Sub (подпрограммы); End (завершение) Class (объекта). Код обработки события располагается между строками Private Sub Form1_Load ... и End Sub. Допишем самостоятельно такую строку: Label1.Text = "X= , Y=": Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load Label1.Text = "X= , Y=" End Sub Этой записью мы указываем, что при загузке (старте) программы, текст на метке должен быть X= , Y= Запустим программу (F5) и убедимся, что это действительно так. 
Закроем программу и попробуем создать событие отслеживания перемещения мыши по форме, и отображение её текущих координат на метке. Для этого нам следует переключиться на дизайн формы, щёлкнув по вкладке дизайнера. 
Выделим форму, щёлкнув по ней мышкой. На правой панели свойств (Properties), следует переключиться на список событий (Events), нажав кнопку  . На панели появится список всех возможных событий, которые доступны для нашей формы. . На панели появится список всех возможных событий, которые доступны для нашей формы.
Private Sub Form1_MouseMove(ByVal sender As System.Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles MyBase.MouseMove Label1.Text = "X= " + Convert.ToString(e.X) + " Y= " + Convert.ToString(e.Y) End Sub В добавленной нами строке, мы создаём текст для метки Label1. Для того что бы получить полный текст, мы складываем отдельные его части. К строчке "X= " прибавляем строчку Convert.ToString(e.X) и так далее. Рссмотрим, что из себя представляет запись Convert.ToString(e.X). Это функция языка Basic, которая преобразует числовое значение координаты Х, к строковому (ToString) типу. Аргумент функции e.X взят из аргументов передаваемых подпрограмме Sub Form1_MouseMove( : ByVal e :). Здесь переменная е является объектом (набором событий происходящих с мышью MouseEventArgs) в состав которого входят значения переменных величин - координат X и Y мыши. Для доступа к этим переменным мы записываем: Имя объекта . (точка) Имя переменной (без пробелов). В нашем случае e.X и e.Y. Запустим программу на исполнение (F5) и убедимся, что при перемещении мыши по форме, меняется надпись на метке с указанием координат мыши. 
На этом наш первый урок можно завершить. |

| ©Гуков Константин Михайлович 2006 - 2012 Почта: [email protected] |


