
Содержание:
- Основные свойства визуальных объектов. Объект Form
-
Объекты Panel и ContextMenuStrip
-
Объекты Button, textBox. Приложение блокнот
Основные свойства визуальных объектов
|
Объект Form.
Форма является основным компонентом визуального приложения. На форме располагаются остальные элементы приложения (визуальные и не визуальные, такие например как таймер), то есть форма является контейнером объектов.
Рассмотрим основные свойства объекта Form:
|
Свойство
|
Описание
|
| Name |
Имя объекта. По умолчанию - Form1. В программе по имени осуществляется доступ к свойствам объекта. Имя можно изменять. Так же как и для имён переменных, имя объекта должно начинаться с латинской буквы. Дальше могут следовать как буквы, так и цифры. Например: MainForm; Form_2115; F10head. |
| BackColor |
Цвет заливки (фон) объекта. |
| Cursor |
Вид курсора мыши отображаемого на фоне окна. |
| Font |
Свойство Font задаёт тип шрифта - имя, размер, начертание. Шрифт, заданный в форме, переходит на остальные объекты, расположенные на форме (наследование). |
| ForeColor |
Цвет отображения (текста) на элементах (визуальных объектах) формы. |
| FormBorderStyle |
Тип бордюра (рамки) формы:
Sizable - (по умолчанию) размер формы можно изменять в процессе выполнения программы;
None - форма не имеет бордюра, строки заголовка и системных кнопок;
FixedSingle - бордюр одинарный, размер формы изменять нельзя;
Fixed3D - то же, что и FixedSingle, но бордюр объёмный;
FixedDialog - то же, что и FixedSingle и предназначена для конструирования диалоговых панелей - не имеет системной кнопки в строке заголовка;
FixedToolWindow - окно для изготовления инструментальных панелей, имеет только одну системную кнопку "Закрыть";
SizableToolWindow - то же, что и FixedToolWindow, но размер окна можно изменять. |
| Icon |
Рисунок (иконка в формате ico) появляющийся в строке заголовка формы. |
| Opacity |
Непрозрачность. Уменьшение процентного показателя ведёт к появлению эффекта прозрачности формы вместе с её содержимым. |
| Size |
Размер окна (в пикселях) - ширина; высота. |
| StartPosition |
Положение окна при запуске программы:
WindowDefaultLocation - окно на экране в позиции по умолчанию;
CenterScreen - окно в центре экрана. |
| WindowState |
Поведение окна при запуске:
normal - нормальное отображение;
Minimized - окно минимизировано на панель инструментов Windows;
Maximized - окно развёрнуто на весь экран. |

Объекты Panel и ContextMenuStrip
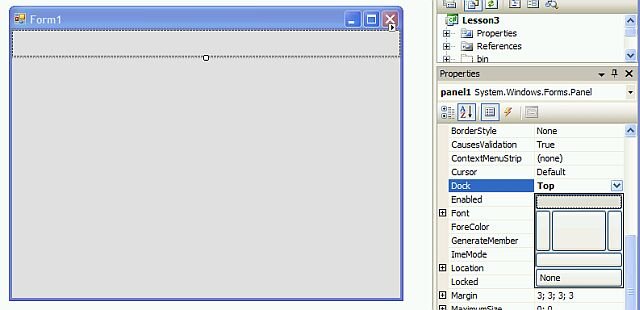
Объект панель является контейнером для расположенных на нём визуальных объектов. Панель удобно использовать для группирования элементов интерфейса программы, например изготовление инструментальной панели, панели работы с файлами и тому подобное. Поставим панель на форму и рассмотрим её свойства. Очень полезным свойством, является свойство Dock.

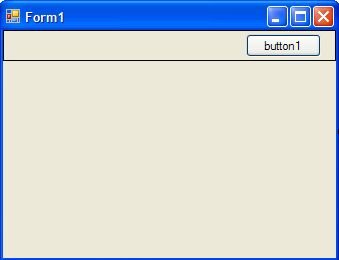
Используя это свойство панель можно выровнять по верхнему, нижнему, правому или левому краям окна, а так же по центру. Причём при работе программы и изменению размеров окна, панель будет синхронно изменять свои размеры в зависимости от выбранного режима выравнивания. На рисунке показана панель, выровненная по верхнему краю окна.
Далее, для всех объектов не будут рассматриваться рассмотренные выше аналогичные свойства, такие как Name, BackColor и тому подобные. Свойство BorderStyle задаёт стиль бордюра - рамки обрамления панели. Панель не несёт каких либо функций управления программой, а используется как элемент оформления.
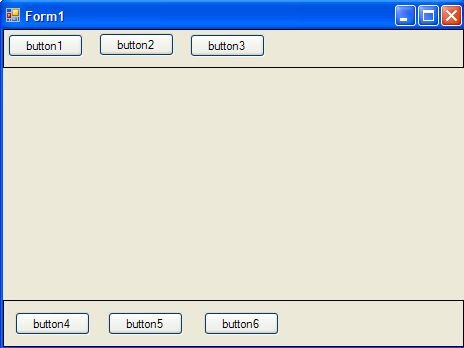
У панели есть свойство Visible (видимость / невидимость панели). Это свойство удобно использовать, когда нужно в процессе исполнения программы прятать или наоборот показывать необходимые инструменты, расположенные на определённых панелях. Для демонстрации этих возможностей поставим ещё одну панель на форме и выровняем её по нижнему краю. Для наглядности поместим на каждой панели по несколько кнопок.

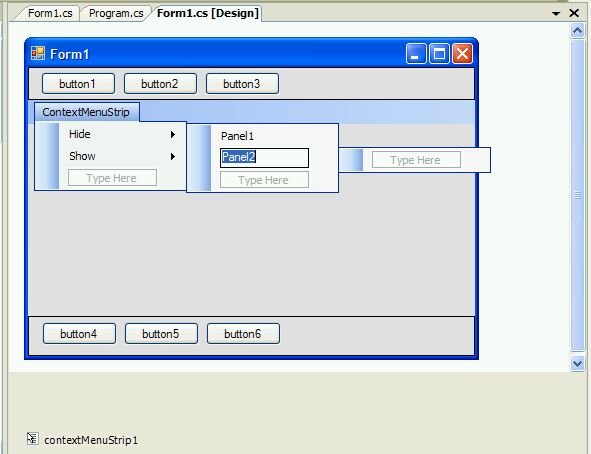
Далее, что бы иметь возможность манипулировать панелями, разместим на форме локальное меню - объект contextMenuStrip. Щёлкая мышкой по пунктам меню, следует создать опции: Hide (скрыть) // Panel1 / Panel2 и Show (показать) // Panel1 / Panel2.

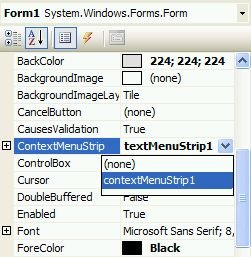
Для того, что бы локальное меню появлялось на форме при правом щелчке мышью, следует выделить форму и в свойстве ContextMenuStrip, из выпадающего списка выбрать contextMenuStrip1.

Далее, следует создать события по щелчку на выбранных опциях меню. У нас событий будет 4. Выберем сначала в меню опцию Hide -> Panel1, и двойным щелчком создадим событие:
private void panel1ToolStripMenuItem_Click(object sender, EventArgs e)
{
panel1.Visible = false; //Эту строку мы дописываем сами.
}
Аналогично выберем опцию Show -> Panel1, и опять, двойным щелчком создадим событие:
private void panel1ToolStripMenuItem1_Click(object sender, EventArgs e)
{
panel1.Visible = true; //Эту строку мы дописываем сами.
}
Для панели 2, так же следует создать аналогичные события:
private void panel2ToolStripMenuItem_Click(object sender, EventArgs e)
{
panel2.Visible = false; //Эту строку мы дописываем сами.
}
private void panel2ToolStripMenuItem1_Click(object sender, EventArgs e)
{
panel2.Visible = true; //Эту строку мы дописываем сами.
}
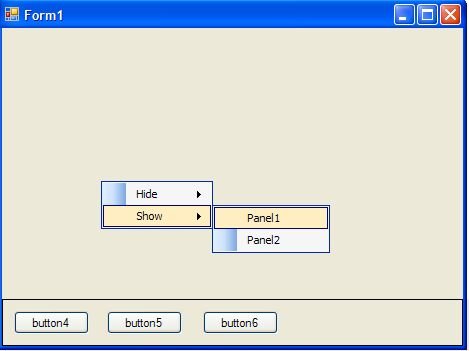
Запустим полученное приложение на исполнение (F5) и выберем, например, в локальном меню: Hide / Panel1. Убедимся, что панель вместе с кнопками пропадает, а при выборе: Show / Panel1, опять появляется в окне. Аналогично, можно проверить и вторую панель.


Объекты Button, textBox. Приложение блокнот.
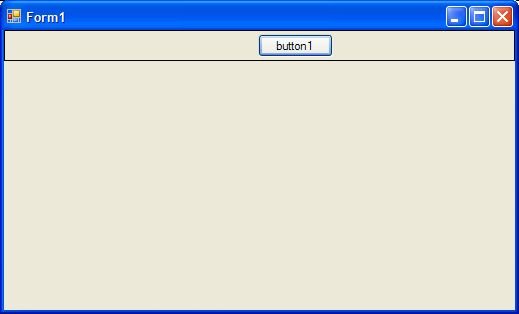
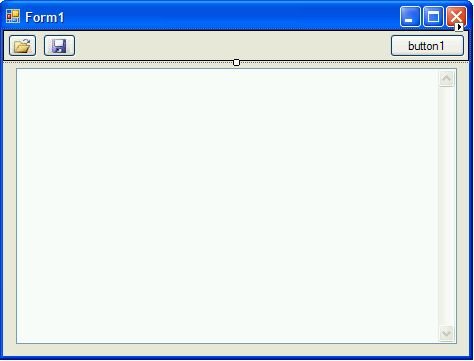
Создадим новый проект и расставим на форме объекты - панель Panel1 и кнопку Button1, так как показано на рисунке.

У панели, свойству Dock следует присвоить значение Top. Запустим программу на исполнение и попробуем изменить размер окна. Кнопка осталась на месте, что несколько портит дизайн приложения.

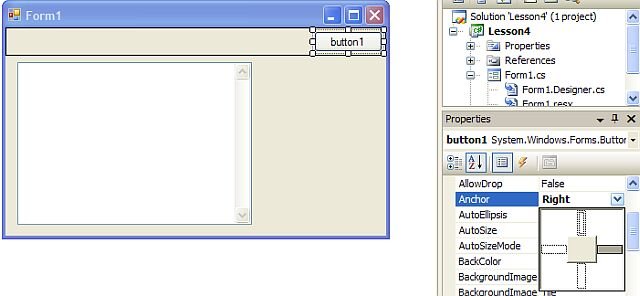
Для того, что бы визуальные элементы приложения находились на заданном расстоянии от бордюра окна или панелей, существует свойство Anchor (якорь). Выделим кнопку и в свойстве Anchor выберем привязку Right.

Теперь, при изменении размеров окна кнопка находится всё время справа на заданном расстоянии от правого бордюра.
Добавим на форму объект textBox. Используем его как редактор текста для блокнота. Для того чтобы textBox стал многострочным, следует свойство Multiline установить в True.
Что бы строки текста не уходили за пределы листа, а переносились на новую строку, следует свойство WordWrap сделать True.
Для удобства прокрутки большого текста следует включить, например, вертикальную полосу прокрутки - свойство ScrollBars выбрать Vertical.
Что бы лист редактора изменял размер вместе с изменением размера окна, в свойстве Ancor следует выбрать все четыре позиции - Top, Left, Bottom, Right.
Теперь, если запустить программу на исполнение, то можно писать тексты в блокноте, но сохранить их на диске или загрузить нельзя. Для того, что бы исправить положение добавим на панель ещё две кнопки, одна будет загружать текстовый файл, а другая сохранять. Кнопки имеют свойство Image, которое позволяет установить на кнопке поясняющую картинку.
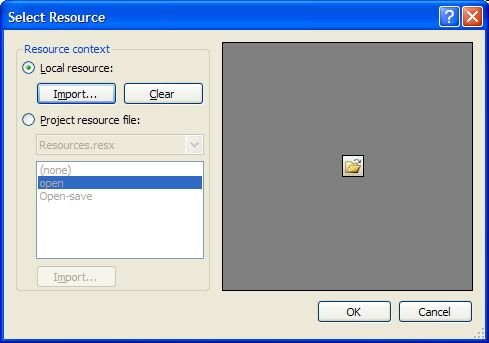
Поставим на кнопки, например такие картинки:  и и  . Для этого понадобятся сами картинки. Вы можете взять их с этой страницы, если нажать правую кнопку мыши и выбрать в локальном меню опцию "Сохранить изображение как ...". Картинки следует сохранить в папку с проектом с именами, например open.jpg и save.jpg. На обеих кнопках следует удалить надпись в свойстве Text. Поставим картинку на левую кнопку. Для этого следует выбрать свойство Image и нажать маленькую кнопку напротив свойства. Появится панель ресурсов. Вставим картинку непосредственно в программу. . Для этого понадобятся сами картинки. Вы можете взять их с этой страницы, если нажать правую кнопку мыши и выбрать в локальном меню опцию "Сохранить изображение как ...". Картинки следует сохранить в папку с проектом с именами, например open.jpg и save.jpg. На обеих кнопках следует удалить надпись в свойстве Text. Поставим картинку на левую кнопку. Для этого следует выбрать свойство Image и нажать маленькую кнопку напротив свойства. Появится панель ресурсов. Вставим картинку непосредственно в программу.

Для этого выберем опцию "Local resource" и нажмём кнопку Import. В папке с сохранёнными картинками следует выбрать нужную картинку и нажать ОК. Картинка появится на кнопке. Аналогичные операции следует провести со второй кнопкой. Ширину кнопок следует подогнать под ширину картинок.

Для того что бы открывать или сохранять файлы на диске в C# есть компоненты openFileDialog и saveFileDialog. Разместим оба этих компонента на форме. Для того, что бы работать только с текстовыми файлами следует создать маску для расширения имени файла txt. Маска вводится в свойстве Filter следующим образом: Text Files|*.txt До вертикальной черты пишется комментарий к типу файлов, а после вертикальной черты, собственно сама маска. Следует ввести такую маску у обоих объектов openFileDialog и saveFileDialog. Так же, желательно чистить поле свойства FileName.
Настроив, таким образом, объекты для работы с файлами следует создать для них события загрузки текстового файла и записи текстового файла. Двойным щелчком мыши на кнопке сохранения файла создадим функцию обработчика события:
// Save File
private void button3_Click(object sender, EventArgs e)
{
//Показываем диалог сохранения файла и присваиваем
//переменной dr результат работы с диалогом.
DialogResult dr = saveFileDialog1.ShowDialog();
//Если результат равен ОК - пользователь нажал кнопку "Сохранить", то ..
if (dr == DialogResult.OK)
// Загружаем весь текстовый файл в textBox функцией WriteAllText
File.WriteAllText(saveFileDialog1.FileName, textBox1.Text, Encoding.GetEncoding("UTF-8"));
}
В разделе usung следует добавить строку: using System.IO;
Затем, следует создать обработчик для открытия файла. Двойным щелчком на кнопке открытия получим обработчик:
// Open File
private void button2_Click(object sender, EventArgs e)
{
//Показываем диалог открытия файла и присваиваем
//переменной dr результат работы с диалогом.
DialogResult dr = openFileDialog1.ShowDialog();
//Если результат равен ОК - пользователь нажал кнопку "Открыть", то ..
if (dr == DialogResult.OK)
// Сохраняем весь текстовый файл в файле на диске
textBox1.Text = File.ReadAllText(openFileDialog1.FileName);
}
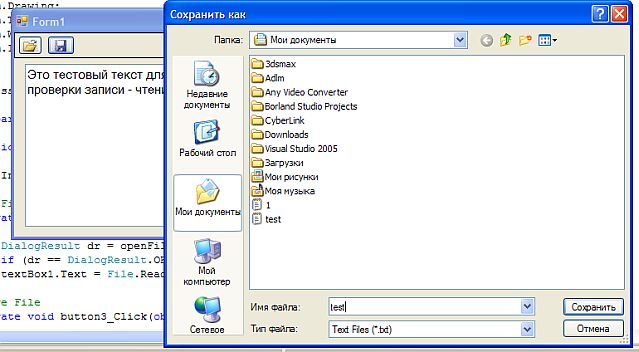
Запустим программу и убедимся, что блокнот исправно работает. Напишем небольшой текст и сохраним его в файле с именем, например, test.

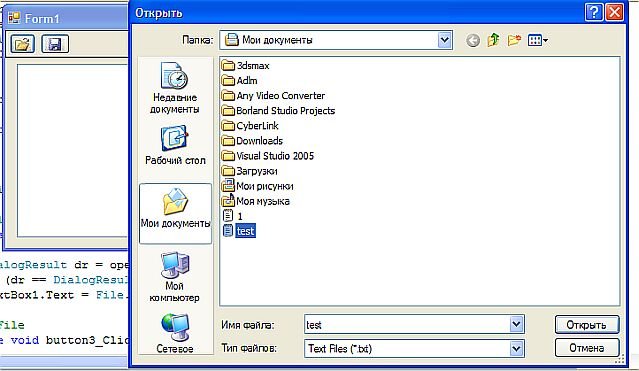
Затем, желательно стереть весь текст в блокноте (для чистоты эксперимента) и нажать кнопку открытия файла. Выбрать сохранённый файл и открыть его.

Если всё сделано без ошибок и блокнот работает, следует сохранить проект на диске. На следующем уроке этот проект будет существенно усовершенствован.
|

|